Exploring Dart: Insights from My Journey Back to Coding
Written on
Chapter 1: Reintroducing Myself to Dart
This isn't my first experience with Dart. Based on the timestamps on my files, I dabbled with it back in 2019—before the pandemic, homeschooling, and the many interruptions that changed my life. As things have begun to stabilize, I find myself navigating Dart code again through Flutter.
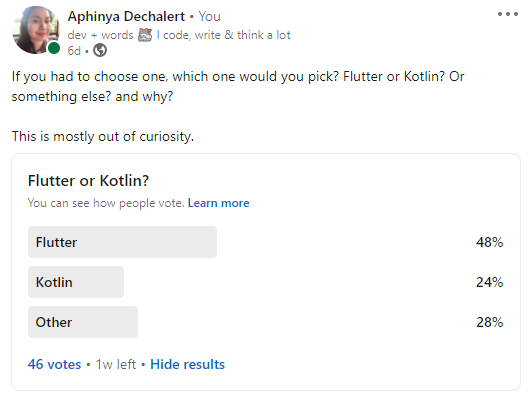
On Christmas Eve, I turned to the internet to weigh my options between Flutter and Kotlin. Deep down, I was already leaning towards one but sought external reassurance that I was making the right choice. The responses were split between the two.

Ultimately, I followed my instincts (and justified my decision thoroughly). This journey has brought me back to Dart, but what are my fresh impressions? What surprising insights have I gained now that I consider myself a more experienced developer?
A Familiar Yet Unique Experience
Dart has a comforting familiarity. It resembles a combination of JavaScript and Java, yet it’s strongly typed. Key concepts such as classes, built-in types, inheritance, class extensions, and package imports feel recognizable, reintroducing me to object-oriented programming.
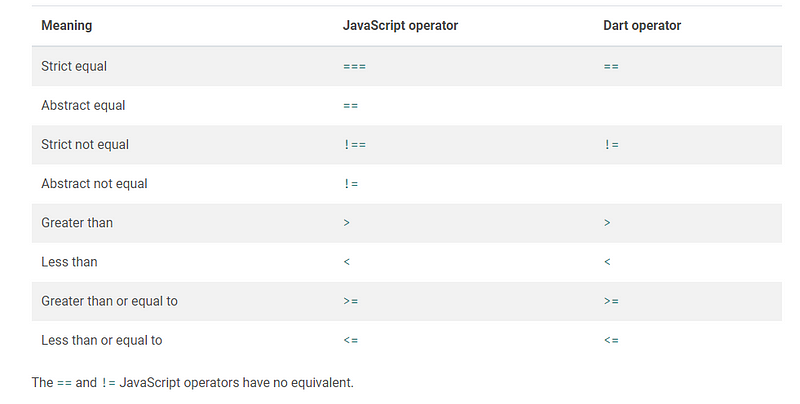
The primary thing to remember is the syntax for operators in Dart.

Source: dart.dev
Besides that, it’s mostly about consulting the documentation for proper syntax. This is a significant advantage since it means I don't need to relearn programming basics for Dart—much of it remains consistent (with some nuances).
Dart features elements absent in JavaScript, such as generics.
Understanding Generics
To grasp generics, we must first clarify a few concepts. Dart is strongly typed, meaning mixing data types like int and string won't yield expected results. Dart requires explicit type definitions, particularly when returning values from functions.
Generics allow the code to work with any type. If you want to craft a function or class that accommodates multiple types, generics are your solution. They are denoted with angle brackets < > following the definition.
For instance, here’s a method utilizing generics:
T getMiddleElement<T>(List<T> list) {
if (list.isEmpty) return null;
int middleIndex = list.length ~/ 2;
return list[middleIndex];
}
This method accepts a list of type T and returns its middle element—or null if the list is empty. The type T can be anything, specified when invoking the method.
Here’s how you might call this method with various types:
int x = getMiddleElement([1, 2, 3, 4, 5]); // x is now 3
String y = getMiddleElement(['a', 'b', 'c']); // y is now 'b'
A Different Kind of Frontend
It took me a while to realize that Flutter is another front-end framework. Having been immersed in the Next.js ecosystem—where frontend and API backend merge—I mistakenly believed Flutter offered similar capabilities.
The key distinction between Flutter and the other frameworks I’ve encountered is its exclusive focus on UI, which is a refreshing change from JavaScript's all-encompassing nature.
JavaScript is interpreted, meaning it requires a browser or some form of intermediary to function. Conversely, Dart compiles directly to the target platform, enhancing performance, particularly for mobile applications.
From my observations, Flutter is often paired with backend services like Firebase to manage data and APIs, leading to an intriguing question: Can Dart be utilized for backend development?
Indeed, Dart Frog exists to facilitate backend development in Dart.

While I haven't explored it in detail, it boasts a solid following on GitHub with around 1,000 stars. Additionally, you can create backend servers using the Shelf package, with documentation available at dart.dev.
What Have I Discovered So Far?
There are other intriguing features of Dart that I’ll discuss in future articles. My research has led me to discover that Flutter/Dart isn't ideally suited for content-heavy web applications. A recent video titled "Code with Andrea" delves into the performance differences between JavaScript-rendered content and Flutter's iterations.
Andrea concludes that Flutter isn’t optimal for content-heavy websites, but she doesn’t address the comparison between native mobile apps and JavaScript-wrapped apps.
I searched for comprehensive speed tests between Ionic, React Native, and Flutter, but found nothing as thorough as Andrea’s insights. The general consensus is that Flutter outperforms because Dart compiles into native code, but more detailed comparisons are needed.
Perhaps I’ll conduct such tests in the future when I begin to delve deeper into app development.
For now, I hope you've enjoyed this reflection, and I appreciate you taking the time to read it!
A tutorial on Dart fundamentals that will enhance your Flutter development skills.
An in-depth course on Dart, covering all essential concepts and practical exercises.